Tutorial: Cómo dibujar un cómic con Photoshop
 Dibujar cómics es muy satisfactorio y divertido, pero puede ser laborioso, especialmente cuando uno está apenas comenzando a familiarizarse con las herramientas de trabajo.
Dibujar cómics es muy satisfactorio y divertido, pero puede ser laborioso, especialmente cuando uno está apenas comenzando a familiarizarse con las herramientas de trabajo.Algunos de ustedes saben que desde 2010 dibujo el webcómic semanal Al Grito, con guiones y todo otro tipo de apoyo por parte de J.C. Soto Mendívil.
No todo fue fácil cuando comenzamos. Simplemente hay que ver la diferencia de estilo entre nuestro primer cómic y uno de los últimos (ver la imagen que abre este artículo).
Es normal; uno de los primeros pasos en la creación y ejecución de un webcómic es tratar de establecer el estilo, el ambiente, los temas, el tipo de humor, el ritmo, etcétera.
Pero este tutorial va a ser más sobre los aspectos técnicos de cómo utilizar Photoshop para convertir una idea en un cómic a color terminado.
El tutorial está dirigido a principiantes que, preferentemente, posean una tableta gráfica con puntos de presión, pero cualquier persona, creo, puede beneficiarse de algunos trucos que muestro aquí. Y definitivamente alguien con un mouse puede intentar dibujar así; yo dibujé con mouse por casi una década.
El tutorial se va a dividir en tres partes:
Parte 1: Preparación y líneas
Parte 2: Color y efectos
Parte 3: Globos de diálogo
Debo aclarar que este método es el que he perfeccionado a través de un par de años; no es perfecto, pero me ahorra mucho tiempo y esfuerzo. Yo utilizo Photoshop CS6, pero voy a tratar de usar técnicas que se puedan aplicar en versiones anteriores.
Comencemos, entonces.
Para este instructivo voy a hacer un remake de un viejo cómic que hice para Pagan Fire. Comienzo casi siempre con un boceto dibujado a lápiz o con tinta en un cuaderno. Después utilizo una cámara digital para tomarle una foto al boceto; lo ideal es usar un escáner, pero cuando uno no tiene el equipo, se vale improvisar.
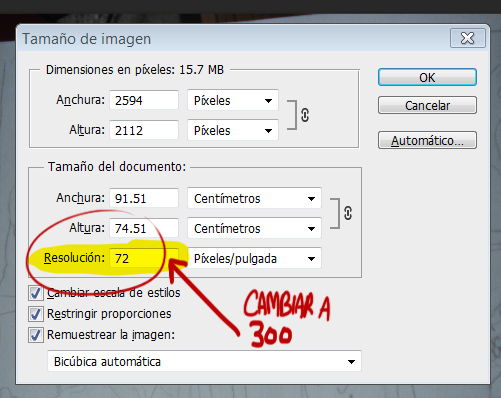
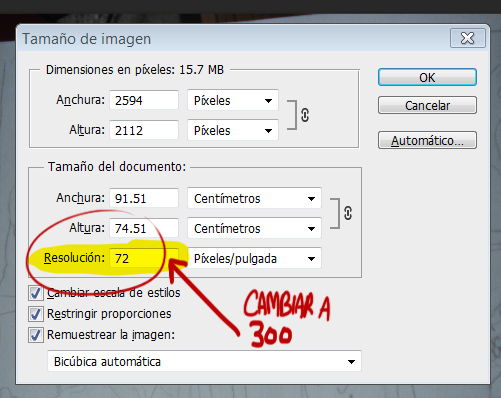
Después de iniciar Photoshop abrimos el archivo con la imagen que acabamos de escanear o fotografiar y cambiamos su resolución yendo a Imagen > Tamaño de imagen. Un diálogo se abre en el que aparecen las propiedades de dimensión del archivo. El cambio "resolución" debe ser cambiado a 300 (esto asegura que nuestra imagen final tendrá una resolución óptima para impresión).

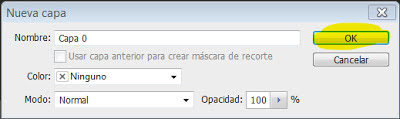
En el panel de capas tenemos una sola capa que normalmente se llama "Fondo". Para convertirla en una capa normal hagamos doble clic en ella. Va a aparecer el diálogo "Nueva capa":
En el diálogo "Nueva capa" simplemente hacemos clic en OK o presionamos la tecla ENTER. La capa ahora es una capa normal.
La razón por la cual queremos convertir la capa "Fondo" en la capa normal "Capa 0" es para evitar la gran frustración de dibujar en la capa de fondo, algo que me pasó muchas veces y que puede arruinar horas de trabajo.
Para evitar este problema simplemente bloqueamos la "Capa 0" haciendo clic en el icono de bloqueo de píxeles, que está en la parte superior del panel de capas. Un candado aparecerá junto al nombre de la capa: desde ahora es imposible dibujar en nuestro boceto.
Ahora que ya no podemos dibujar en la "Capa 0", lo que sigue es crear una capa sobre la cual podremos comenzar a dibujar los paneles del cómic. Para crear una nueva capa podemos usar la las teclas Ctrl + Shift + N y ENTER u oprimir el icono "Nueva capa" que se encuentra en la parte inferior del panel de capas, como se ve en la siguiente imagen:
Comencemos, entonces.
Para este instructivo voy a hacer un remake de un viejo cómic que hice para Pagan Fire. Comienzo casi siempre con un boceto dibujado a lápiz o con tinta en un cuaderno. Después utilizo una cámara digital para tomarle una foto al boceto; lo ideal es usar un escáner, pero cuando uno no tiene el equipo, se vale improvisar.
Después de iniciar Photoshop abrimos el archivo con la imagen que acabamos de escanear o fotografiar y cambiamos su resolución yendo a Imagen > Tamaño de imagen. Un diálogo se abre en el que aparecen las propiedades de dimensión del archivo. El cambio "resolución" debe ser cambiado a 300 (esto asegura que nuestra imagen final tendrá una resolución óptima para impresión).

En el panel de capas tenemos una sola capa que normalmente se llama "Fondo". Para convertirla en una capa normal hagamos doble clic en ella. Va a aparecer el diálogo "Nueva capa":
En el diálogo "Nueva capa" simplemente hacemos clic en OK o presionamos la tecla ENTER. La capa ahora es una capa normal.
La razón por la cual queremos convertir la capa "Fondo" en la capa normal "Capa 0" es para evitar la gran frustración de dibujar en la capa de fondo, algo que me pasó muchas veces y que puede arruinar horas de trabajo.
Para evitar este problema simplemente bloqueamos la "Capa 0" haciendo clic en el icono de bloqueo de píxeles, que está en la parte superior del panel de capas. Un candado aparecerá junto al nombre de la capa: desde ahora es imposible dibujar en nuestro boceto.
Ahora que ya no podemos dibujar en la "Capa 0", lo que sigue es crear una capa sobre la cual podremos comenzar a dibujar los paneles del cómic. Para crear una nueva capa podemos usar la las teclas Ctrl + Shift + N y ENTER u oprimir el icono "Nueva capa" que se encuentra en la parte inferior del panel de capas, como se ve en la siguiente imagen:
Un procedimiento muy importante durante todo este proceso es nombrar las capas y los grupos de capas. Si no mantenemos un espacio de trabajo organizado corremos el riesgo de cometer errores y de perder tiempo de manera innecesaria.
Nombrar capas es muy fácil, simplemente vamos al panel de capas y hacemos doble clic sobre el nombre de la capa. El nombre de la capa se convertirá en un campo de texto que nos permitirá escribir cualquier nombre. Escribamos un nombre adecuado y después presionamos ENTER para confirmar el cambio de nombre.
La "Capa 0" la renombré "Boceto" y la capa que acabamos de crear ("Capa 1") la llamé "Marcos".
Ahora que tenemos un espacio organizado podemos comenzar a trazar los paneles. Pero antes tomemos un momento para preguntarnos por qué es importante trabajar en capas.
Recordemos que en este momento estamos en la capa que se llama "Marcos", y la idea es dibujar los marcos en esta capa y dibujar los otros elementos del cómic en diferentes capas. ¿Para qué sirve esto? Es simple: si tuviéramos todo (marcos, líneas, colores, sombras, efectos) en una sola capa, al momento de querer borrar algo borraríamos todo. Veamos este ejemplo:
En otro documento hice estos dos dibujos. Uno lo hice en el fondo, sin separar las capas. El segundo lo dibujé utilizando una capa para cada elemento: una para las líneas, una para el color, una para las sombras y una para el efecto de brillo.
Digamos que queremos borrar la sonrisa y el brillo de nuestro dibujo. Si utilizamos una sola capa vamos a tener que borrar todo (líneas, color, sombra, etc). Pero si todo lo tenemos organizado por capas podemos seleccionar la capa en la que dibujamos las líneas y solo borrar lo que está en esa capa. Después podemos ir a la capa en la que dibujamos el brillo y borrarlo también. Como se ve en el siguiente ejemplo, usar capas resulta en un producto más fácil de modificar y más ordenado.
Volvamos al tutorial. ¿Cómo hacemos los marcos?
Hay muchas formas de hacerlo, y todo depende del estilo personal, a muchos les gusta dibujar las líneas a mano alzada (es decir, un poco chuecas, como si no usaran regla). Para este tutorial vamos a utilizar rectángulos precisos, pero, como dije, esto es opcional.
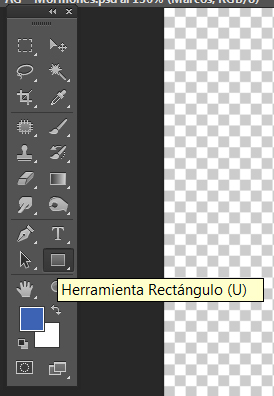
Estamos todavía en la capa "Marcos". Para hacer un rectángulo perfecto iremos a la Barra de Herramientas y haremos clic en el icono de Formas. Normalmente habremos elegido la Herramienta Rectángulo, como se ve en la imagen siguiente:

Si no encontramos la Herramienta Rectángulo, probablemente está oculta; pero basta con hacer clic y mantener oprimido el botón triangular que está en la esquina inferior derecha del icono. Tal como se ve en la siguiente imagen, esta acción nos muestra las opciones ocultas de los iconos de la Barra de Herramientas:
Una vez seleccionada la Herramienta Rectángulo simplemente vamos a nuestro documento y hacemos clic y arrastramos el cursor en cualquier lugar para crear un rectángulo. Si hacemos esto mientras oprimimos la tecla SHIFT, la forma será un cuadrángulo perfecto, pero por ahora queremos un rectángulo alto.
Normalmente veremos un rectángulo muy delgado en la pantalla. Este rectángulo es un trazo (resaltado con amarillo en la siguiente imagen), y ahora necesitamos convertir este trazo en píxeles. Los trazos son como reglas, y los píxeles son lo equivalente a tinta.
Para ponerle píxeles a nuestro rectángulo trazado haremos CLIC DERECHO en cualquier parte del documento. Esto traerá un menú con opciones. En este menú seleccionaremos "Contornear trazo".
De inmediato aparecerá un diálogo que nos permite seleccionar con qué herramienta podemos pintar por encima de nuestro trazo. Elegimos la Herramienta Lápiz, la cual pinta una línea uniforme y dura, y hacemos clic en "OK".
¿Qué pasó? La línea se dibujó, pero no quedó como yo quería. En mi caso, no quería que fuera tan gruesa.
¿Qué hacemos, entonces? Es hora de aprender una de las lecciones más útiles de Photoshop: el comando "Deshacer".
Cuando cometemos un error en Photoshop y queremos corregirlo simplemente oprimiremos las teclas CTRL + Z y listo. El error desaparecerá. Si cometimos más de un error, oprimiremos SHIFT + CTRL + Z tantas veces como queramos hasta que los errores desparezcan.
Oprimamos, entonces, CTRL + Z si el marco que acabamos de trazar no es del grueso que queríamos.
Ahora tenemos que cambiar el grueso de nuestra Herramienta Lápiz para que el marco se dibuje a nuestro gusto. Seleccionemos la Herramienta Lápiz en la Barra de Herramientas, como se ve aquí:
Oprimamos, entonces, CTRL + Z si el marco que acabamos de trazar no es del grueso que queríamos.
Ahora tenemos que cambiar el grueso de nuestra Herramienta Lápiz para que el marco se dibuje a nuestro gusto. Seleccionemos la Herramienta Lápiz en la Barra de Herramientas, como se ve aquí:
Después vamos a cualquier parte del documento y hacemos clic derecho para que aparezcan el diálogo con las opciones de la Herramienta Lápiz. En este diálogo veremos diferentes formas para la punta de nuestro lápiz. Bajemos hasta encontrar las puntas cuadradas y elijamos la punta cuadrada dura de 10 píxeles ("Hard Square 10 pixels"):
Ahora estamos listos para intentar contonear nuestro trazo rectangular de nuevo. Para poder modificar el trazado hacemos clic en el botón Herramienta Rectángulo en la Barra de Herramientas o, mejor, usamos la tecla de atajo U para ahorrarnos la molestia.
Ahora que tenemos seleccionada la Herramienta Rectángulo hacemos clic derecho en cualquier parte del documento y volvemos a seleccionar "Contornear trazado". Oprimimos ENTER después de que aparezca el diálogo "Contornear trazado" y veremos cómo nuestro rectángulo ahora está dibujado con una línea de 10 píxeles. Perfecto.
Pero ya no necesitamos el trazado, así que lo vamos a eliminar. Para esto necesitamos la Herramienta Pluma. Para seleccionarla vamos a su icono en la Barra de Herramientas u oprimimos la tecla de atajo P.
Con la Herramienta Pluma seleccionada, haremos clic derecho en cualquier parte del documento y aparecerá un menú, en el cual seleccionaremos "Eliminar Trazado". Y como por arte de magia tendremos solo los píxeles en nuestra capa. Buen trabajo.
Ahora es hora de duplicar nuestro marco rectangular para tener cuatro paneles.
A partir de este momento en el tutorial vamos a usar solo las teclas de atajo para seleccionar nuestras herramientas. Créanme, aprender a usar las teclas de atajo es infinitamente más conveniente que navegar constantemente con nuestro cursor buscando iconos y haciendo clics.
Primero vamos a elegir la Herramienta Mover ; esto lo hacemos oprimiendo la TECLA V.
Ahora viene lo bueno. Cuando seleccionamos la Herramienta Mover normalmente apareció una "caja de transformación" alrededor de nuestro contorno rectangular. La caja de transformación nos permite mover y modificar nuestros píxeles. Se ve así (el resaltado en amarillo lo agregué yo):
Ahora vamos a oprimir y sostenet la tecla ALT; nuestro cursor va a cambiar de apariencia para mostrar un doble cursor y con este vamos a hacer clic y a arrastrar el rectángulo. Como se ve en la imagen de abajo, esto produce un nuevo rectángulo idéntico en una nueva capa (autonombrada "Marcos copia"). Hemos duplicado nuestro rectángulo exitosamente, ahora solo falta ponerlo en donde queramos. (Para que al momento de mover el nuevo rectángulo este se mantenga en el mismo eje, hay que mantener oprimida la tecla SHIFT mientras lo arrastramos).
Vamos a repetir los pasos anteriores hasta que tengamos los cuatro paneles que necesitamos. Ahora tendremos un total de cinco capas, como se ve en la imagen siguiente:
No necesitamos tener tantas capas para nuestros marcos, así que las fusionaremos en una sola capa. Para esto, vayamos al panel de capas. Ahí, hacemos clic en la capa "Marcos copia 3", oprimimos y sostenemos la tecla SHIFT y una por una (y sin soltar SHIFT) seleccionaremos "Marcos copia 2", "Marcos copia" y "Marcos". Ahora podemos soltar la tecla SHIFT. Habremos seleccionado todas nuestras capas de marcos.
A continuación oprimimos Ctrl y E para fusionar las capas en una sola. Nos daremos cuenta de que Marcos copia 3 ahora contiene todos los rectángulos. Ahora podemos cambiarle el nombre de "Marcos copia 3" a "Marcos" (esto es opcional).
Ya tenemos nuestros paneles, y el siguiente paso lógico es comenzar a dibujar dentro de estos paneles, ¿no? Sí, pero dibujaremos en una capa diferente. Procedamos, entonces a crear una nueva capa con CTRL + SHIFT + N. A esta capa la llamaremos "Líneas". La capa "Marcos" está terminada, así que la vamos a bloquear: la seleccionamos en el panel de capas y luego hacemos clic en el icono de pincel que se ve en la imagen de arriba, cerca de la palabra "Bloq.".
Ahora vamos a comenzar a dibujar nuestro cómic. ¡POR FIN!
Primero tenemos que elegir un pincel apropiado; cada quien puede usar la herramienta que más le guste, y hay muchas de dónde escoger. Yo utilizo pinceles que creé yo mismo, pero Photoshop tiene opciones muy buenas por default.
Oprimiremos la TECLA B para seleccionar la Herramienta Pincel. Después hacemos clic derecho en cualquier parte del documento para que se abra el selector de pinceles, el cual se ve así.
Podemos usar, si queremos, los pinceles básicos, pero para lograr trazos más interesantes vamos a buscar un pincel más dinámico. Para esto haremos clic en el icono de engrane en la parte superior derecha del selector de pinceles. Esto abrirá un menú con varias colecciones de pinceles. Entre estas opciones vamos a elegir la que se llama "Pinceles caligráficos":
En cuanto hacemos clic nos va a aparecer un diálogo que nos pregunta si queremos sustituir los pinceles básicos con los caligráficos. Siempre es buena idea elegir el botón "Añadir".
Ahora los pinceles caligráficos se han añadido al final de la lista de pinceles básicos. En el selector de pinceles navegaremos hacia abajo hasta encontrar el pincel que se llama Oval 15 (los nombres de los pinceles aparecen después de dejar el cursor sin moverlo encima de cada pincel por un par de segundos) y lo vamos a seleccionar con un clic. Con la tecla ESCAPE hacemos desaparecer el seleccionador de pinceles y estamos casi listos para nuestros primeros trazos.
Antes de comenzar a dibujar tenemos que asegurarnos de que nuestro pincel es sensible a la presión de la pluma de nuestra tableta gráfica. Para hacer esto oprimimos F5 (o vamos al menú Ventana > Pincel). Nos aparecerá la Ventana Pincel, la cual se ve así:
Pero lo que queremos es que el trazo sea delgado en los extremos y grueso en el centro (como pasa cuando dibujamos con pinceles de verdad), así que iremos a la parte superior de esta ventana y seleccionaremos la caja justo a la izquierda del texto "Dinámica de forma".
Al hacer esto, la muestra que antes era uniforme ahora se verá así:
NOTA: Hay una ligera posibilidad de que la opción "Dinámica de forma" no funcione, y un icono triangular amarillo aparecerá cerca de las opciones de control de variación de tamaño. Si esto sucede, significa que los controladores (drivers) de nuestra tableta no están instalados o tienen una falla. Si este es el caso, podemos seguir dibujando, aunque sin los resultados óptimos de los dibujos hechos con sensibilidad de presión. Es preferible, antes de continuar, buscar los controladores en el CD original de nuestra tableta o en línea y reiniciar Photoshop hasta que desaparezca el icono amarillo de advertencia.
Si dibujamos sin seleccionar Dinámica de forma, nuestros trazos se verán así:
Los trazos con puntos de presión activados se ven así:
Ahora sí, ya sin más preámbulos: ¡a dibujar!
Si el pincel 15 es demasiado grande para nuestros gustos, podemos cambiar el tamaño en cualquier momento usando las teclas "[" y "]" de nuestro teclado o usando el clic derecho para abrir el selector de pinceles, como ya lo hemos hecho antes. Normalmente uso un tamaño de 6 a 12 píxeles en mis pinceles.
Sigamos; como bloqueamos la capa "Boceto", no podemos dibujar en ella (y eso es bueno), pero ahora necesitamos una capa en la que sí podamos dibujar. Vamos a crear una nueva capa con CTRL + SHIFT + N y la vamos a llamar "Líneas". Después vamos a crear otra capa más, y la vamos a llamar "Blanco".
Nuestro panel de capas debe verse así:
Ahora vamos a hacer clic en la capa "Blanco" y la vamos a arrastrar hacia abajo, para que quede justo debajo de la capa "Líneas", así:
Ahora vamos a presionar SHIFT + F5 para rellenar toda esta capa de color blanco. Va a aparecer el diálogo "Rellenar", el cual nos da varias opciones de color de relleno. En el menú desplegable vamos a seleccionar "Blanco" y después presionaremos ENTER.
Veremos que toda la capa se pintó de blanco.
Veremos que toda la capa se pintó de blanco.
¿Para qué nos sirve esta capa blanca? Nos va a servir para calcar el dibujo de la capa boceto. Si las líneas del boceto son muy oscuras, no veremos con claridad las líneas que estamos dibujando por encima; pero con la capa "Blanco" las líneas del boceto serán más tenues y nos será más fácil dibujar.
Pero por el momento no vemos el boceto, porque la capa "Blanco" es totalmente opaca. Necesitamos hacerla un poco transparente. Para esto iremos al panel de capas, al selector de opacidad, (está en la parte superior derecha del panel de capas y normalmente dice "Opacidad 100%") y ahí arrastraremos la aguja hacia la izquierda hasta que lleguemos a un nivel de transparencia que nos satisfaga. Yo elegí un 27% de transparencia.
Después vamos a bloquear nuestra capa "blanco" haciendo clic en el icono de bloqueo de píxeles que está cerca del candado en el panel de capas; recuerden que hacemos esto para no pintar accidentalmente en las capas en las que no queremos dibujar.
Ahora seleccionemos la capa "Líneas" y comencemos a dibujar.
Recuerden que cuando hagan un trazo que no les guste pueden usar CTRL + Z para deshacer la acción, y CTRL+Y para rehacer las acciones que hayan deshecho con CTRL+Z. Es como ir atrás o adelante en una máquina del tiempo.
Comencemos con nuestro primer personaje. Normalmente comienzo por dibujar los contornos.
Pero el dibujo está muy alejado de mí, y me gustaría poder dibujar desde más cerca. Para eso tenemos la Herramienta Zoom, una de las más útiles en Photoshop.
Para utilizar la Herramienta Zoom presionamos la tecla Z. Después de que se seleccione tenemos dos opciones. Podemos dibujar con la lupa un cuadro alrededor de la región a la que nos queremos acercar o podemos hacer uno o varios clics en el punto que queremos ver más cerca. Ambos métodos funcionan (versiones más recientes de Photoshop tienen un "zoom animado" muy intuitivo, es buena idea aprender a usarlo bien antes de dibujar).
Si queremos alejarnos de la imagen, con la Herramienta Zoom seleccionada hacemos clic en la imagen mientras apretamos la tecla ALT. Otra opción para acercarse o alejarse de la imagen es utilizar el control de zoom del panel de navegación. (Si no tenemos el panel de navegación en nuestro espacio de trabajo simplemente vamos al menú Ventana > Navegador). El panel de navegación y el control de zoom se ven así:
Ahora que estamos cerca de nuestro dibujo podemos dibujar mejor. Para desplazarnos fácilmente por nuestro documento vamos a usar la Herramienta Mano, otra de las más importantes en Photoshop (yo uso la Herramienta Mano el 90% del tiempo que estoy en un dibujo). La Herramienta Mano se utiliza aplastando y sosteniendo la BARRA ESPACIADORA: mientras sostenemos la barra, nos arrastramos con el cursor a cualquier parte de nuestro documento. No importa qué herramienta tengamos seleccionada, la barra espaciadora la transformará momentáneamente en la Herramienta Mano. Cuando soltemos la barra espaciadora, la herramienta que hayamos seleccionado antes volverá a estar activa. Si queremos que la seleccionar la Herramienta Mano sin usar la barra espaciadora, podemos hacerlo presionando la TECLA H.
Ahora que sabemos movernos, acercarnos y alejarnos en nuestro espacio, podemos seguir dibujando. Debo aclarar que en este tutorial no les voy a enseñar a dibujar, pero tampoco es
necesario ser expertos artistas para hacer un cómic interesante: hay
muchos webcómics en línea que tienen dibujos muy sencillos, y algunos de
ellos están entre los más famosos del mundo (Cyanide & Happiness y XKCD,
por ejemplo), así que no se sientan mal si sus dibujos no son como
ustedes esperaban; todos tenemos que pasar por años de práctica antes de
poder estar satisfechos con nuestro arte.
Vamos a dibujar a todos los personajes en la capa "Líneas". Esta va a ser, probablemente, la parte más larga de nuestro trabajo, todo depende de la complejidad de nuestro estilo.
Es preferible usar líneas gruesas para los contornos y líneas más delgadas para el interior de nuestros dibujos:
Para hacer esto simplemente utilizamos la Herramienta Lazo (TECLA L) y dibujamos un círculo alrededor del dibujo que queremos copiar. Cuando las líneas de este dibujo se seleccionen, elegiremos la Herramienta Mover (TECLA V); esto va a convertir nuestro dibujo seleccionado en un cuadro que podemos mover y modificar. Lo que haremos es presionar la TECLA ALT y arrastrar nuestra selección; veremos que se ha creado una capa nueva con un duplicado de nuestro dibujo.
Para mantener nuestro espacio en orden, seleccionemos todos los duplicados que hemos hecho y convirtámoslos en una sola capa llamada, de nuevo, "Líneas" (con CTRL + E, como lo hicimos antes con las capas llamadas "Marcos").
Al final tendremos nuestra primera capa de líneas terminada.
Vamos a dibujar a todos los personajes en la capa "Líneas". Esta va a ser, probablemente, la parte más larga de nuestro trabajo, todo depende de la complejidad de nuestro estilo.
Es preferible usar líneas gruesas para los contornos y líneas más delgadas para el interior de nuestros dibujos:
Para esta tira cómica no necesito mucha variación, así que puedo copiar y pegar el contenido de la capa "Líneas" varias veces y ponerlo en los demás paneles:
Para hacer esto simplemente utilizamos la Herramienta Lazo (TECLA L) y dibujamos un círculo alrededor del dibujo que queremos copiar. Cuando las líneas de este dibujo se seleccionen, elegiremos la Herramienta Mover (TECLA V); esto va a convertir nuestro dibujo seleccionado en un cuadro que podemos mover y modificar. Lo que haremos es presionar la TECLA ALT y arrastrar nuestra selección; veremos que se ha creado una capa nueva con un duplicado de nuestro dibujo.
Para mantener nuestro espacio en orden, seleccionemos todos los duplicados que hemos hecho y convirtámoslos en una sola capa llamada, de nuevo, "Líneas" (con CTRL + E, como lo hicimos antes con las capas llamadas "Marcos").
Al final tendremos nuestra primera capa de líneas terminada.
Bloqueemos nuestra capa "Líneas" (con el icono de pincel en el panel de capas) y creemos una nueva capa (CTRL + SHIFT + N). A esta capa la nombraremos "Fondo". En ella dibujaremos, como lo indica su nombre, el fondo de nuestro cómic.
Por el momento solo vamos a dibujar el fondo en uno de los paneles. Pero las líneas que ya dibujamos no nos dejan ver bien por dónde tenemos que dibujar el fondo. Vamos a reducir la opacidad de la capa "Líneas" hasta que podamos ver con claridad nuestro boceto. Yo elegí un 15% de opacidad.
Asegurándonos de estar en la capa "Fondo", podemos dibujar con tranquilidad. Después de un tiempo tendremos casi terminadas las líneas de nuestra imagen de fondo.
Para estar preparados para colorear siempre es buena idea CERRAR NUESTROS DIBUJOS. ¿Qué es cerrar nuestros dibujos? Fácil: es tratar de no dejar espacios entre líneas. Por ejemplo, en el fondo que acabo de dibujar vemos esto:
La idea es cerrar esos pequeños huecos para que el coloreado sea más fácil después. Tal vez parece no tener sentido en este momento, pero créanme, después verán por qué hacemos esto.
Cerramos algunos huecos, pero si ocultamos todas las capas excepto "Fondo" nos damos cuenta de que nuestro dibujo está abierto por todas partes. Para poder colorear tenemos que cerrar todos los huecos:
Para esto necesitamos dibujar un cuadrado de píxeles alrededor de nuestro dibujo, pero que sea más delgado que el marco. Volvamos a activar todas las capas que habíamos ocultado y seleccionemos de nuevo la capa "Fondo", que es la que necesitamos cerrar.
Ahora vamos a aprender a hacer líneas rectas con el pincel. Si oprimimos SHIFT, nuestros trazos con la Herramienta Pincel serán rectos, ya sea en línea vertical u horizontal, dependiendo de la dirección en la que comience el trazo.
Primero vayamos al control de opacidad de la capa "Marcos" y bajémosla a 50% o menos. Después volvamos a la capa "Fondo". Tracemos cuatro líneas alrededor del dibujo de la capa "Fondo". No importa si nos salimos de la línea, lo podremos borrar después con la Herramienta Borrador (TECLA E).
Si ocultamos de nuevo todas las capas excepto "Fondo" podremos ver que tenemos ahora un dibujo completamente cerrado.
Es buena idea hacer lo mismo con la capa "Líneas" en todos los paneles, pero en lugar de hacer un cuadrado alrededor de todos los marcos, simplemente podemos cerrar los dibujos de esta manera:
Ahora que nuestras líneas están cerradas podemos olvidarnos de la capa "Boceto". Vayamos a la capa "Blanco" y cambiemos su opacidad a 100%.
Después vayamos a la capa "Marcos" (100% opacidad) y arrastrémosla hasta el primer lugar en el panel de capas. Como por arte de magia veremos que tenemos listas las líneas de nuestro cómic. Felicidades: ahora podemos proceder al coloreado.
Por el momento solo vamos a dibujar el fondo en uno de los paneles. Pero las líneas que ya dibujamos no nos dejan ver bien por dónde tenemos que dibujar el fondo. Vamos a reducir la opacidad de la capa "Líneas" hasta que podamos ver con claridad nuestro boceto. Yo elegí un 15% de opacidad.
Asegurándonos de estar en la capa "Fondo", podemos dibujar con tranquilidad. Después de un tiempo tendremos casi terminadas las líneas de nuestra imagen de fondo.
Para estar preparados para colorear siempre es buena idea CERRAR NUESTROS DIBUJOS. ¿Qué es cerrar nuestros dibujos? Fácil: es tratar de no dejar espacios entre líneas. Por ejemplo, en el fondo que acabo de dibujar vemos esto:
La idea es cerrar esos pequeños huecos para que el coloreado sea más fácil después. Tal vez parece no tener sentido en este momento, pero créanme, después verán por qué hacemos esto.
Cerramos algunos huecos, pero si ocultamos todas las capas excepto "Fondo" nos damos cuenta de que nuestro dibujo está abierto por todas partes. Para poder colorear tenemos que cerrar todos los huecos:
Para esto necesitamos dibujar un cuadrado de píxeles alrededor de nuestro dibujo, pero que sea más delgado que el marco. Volvamos a activar todas las capas que habíamos ocultado y seleccionemos de nuevo la capa "Fondo", que es la que necesitamos cerrar.
Ahora vamos a aprender a hacer líneas rectas con el pincel. Si oprimimos SHIFT, nuestros trazos con la Herramienta Pincel serán rectos, ya sea en línea vertical u horizontal, dependiendo de la dirección en la que comience el trazo.
Primero vayamos al control de opacidad de la capa "Marcos" y bajémosla a 50% o menos. Después volvamos a la capa "Fondo". Tracemos cuatro líneas alrededor del dibujo de la capa "Fondo". No importa si nos salimos de la línea, lo podremos borrar después con la Herramienta Borrador (TECLA E).
Si ocultamos de nuevo todas las capas excepto "Fondo" podremos ver que tenemos ahora un dibujo completamente cerrado.
Es buena idea hacer lo mismo con la capa "Líneas" en todos los paneles, pero en lugar de hacer un cuadrado alrededor de todos los marcos, simplemente podemos cerrar los dibujos de esta manera:
Ahora que nuestras líneas están cerradas podemos olvidarnos de la capa "Boceto". Vayamos a la capa "Blanco" y cambiemos su opacidad a 100%.
Después vayamos a la capa "Marcos" (100% opacidad) y arrastrémosla hasta el primer lugar en el panel de capas. Como por arte de magia veremos que tenemos listas las líneas de nuestro cómic. Felicidades: ahora podemos proceder al coloreado.
Para colorear yo utilizo dos métodos. El primero, que es el más práctico y rápido que conozco, es el método Bpelt de multirrelleno y aplanado, pero es un método que requiere la instalación de un plug-in y es más apropiado para usuarios de Photoshop un poco más avanzados. En un futuro cercano voy a hacer un tutorial para colorear con el método Bpelt, pero por ahora aprendamos el método que utilizaba antes.
Para este método sencillo de coloreado vamos a utilizar la Herramienta Varita Mágica (TECLA W). Esta detecta los límites de nuestros píxeles y, si no hay huecos, hace una selección automática de todo el espacio entre las líneas (por esta razón era importante cerrar nuestros dibujos, como lo hicimos en el último paso de la primera parte).
¡Pero no debemos ni podemos colorear por encima de nuestras líneas negras! Vamos a crear una capa exclusiva para el color con CTRL + SHIFT + N. A esta capa la llamaremos "Color 1" y la pondremos justo debajo de la capa "Líneas" Esto es importante: LAS CAPAS DE COLOR VAN DEBAJO DE LAS CAPAS DE LÍNEAS.
Aprovechemos el momento para poner la capa "Fondo" debajo de la capa "Color 1".
Ahora seleccionemos la capa "Líneas", que debe estar bloqueada para evitar colorearla accidentalmente. Pero, aunque no podemos dibujar en ella, sí podemos seleccionar sus píxeles con la varita mágica. Oprimamos, pues, la TECLA W para seleccionar la Herramienta Varita Mágica. Ahora vamos al dibujo de nuestro personaje que está de espaldas y hagamos clic una vez en cualquier lugar dentro del contorno de su cabello. Esto ocurrirá:
El efecto de "hormigas caminando" en el interior de nuestro trazos nos indica que no hay huecos en nuestro dibujo, y podemos colorear ese espacio.
Pero la selección es muy estrecha, así que vamos a expandirla un poco. Vayamos al menú Selección > Modificar > Expandir, como se ve en la imagen:
Aparecerá un pequeño diálogo que nos pregunta qué tanto queremos expandir la selección. Normalmente 1 píxel o 2 es suficiente. Presionemos ENTER para aceptar.
Ahora podemos aplicar el color que queramos. Para seleccionar el color podemos hacer clic en el icono de color frontal:
Se abrirá la ventana "Selector de color". Podemos hacer clic en cualquier lugar y seleccionar el que más nos guste. Oprimimos ENTER para aceptar y nuestro color está listo para ser aplicado.
Como hicimos una selección con la varita mágica, los cambios que hagamos en la capa solo afectarán a la selección, y así tendremos un dibujo limpio y preciso.
Para colorear podemos usar una gran variedad de métodos, pero por ahora usaremos dos: el pincel (TECLA B) y la Herramienta Bote de Pintura (TEGLA G).
Oprimamos la TECLA G para seleccionar la Herramienta Bote de Pintura. Si no funciona (en ciertas versiones de Photoshop la tecla G selecciona la Herramienta Degradado) simplemente oprimamos SHIFT + G y veremos el icono del bote de pintura como nuestro cursor.
Ahora vayamos a la capa donde queremos aplicar el color, es decir, la capa "Color 1". Después de seleccionarla en el panel de capas, simplemente hagamos clic dentro de la selección y veremos cómo instantáneamente todo el cabello de nuestro personaje está ahora coloreado.
¿Pero qué tal si queremos ahorrar tiempo y colorear todas las cabelleras que son de un mismo color en un solo proceso?
Para esto volveremos a la capa "Líneas" y allí seleccionaremos con la varita mágica (TECLA W) el cabello de nuestro personaje; después nos aseguraremos de que en el menú contextual de selección (en la parte superior de nuestro espacio, como se ve en la ilustración de abajo) está seleccionado el botón "Añadir a la selección". Este botón permite hacer selecciones varias veces, en lugar de solo una a la vez. Ahora seleccionemos todas las cabelleras de nuestro personaje.
Repitamos el paso Menú Selección > Modificar > Expandir para aumentar en un píxel nuestra selección. Una vez seleccionado todo lo que queríamos y expandida nuestra selección, volveremos a la capa "Color 1" y ahí usaremos la Herramienta Bote de Pintura para colorear las cabelleras de un mismo color. Esto se logra haciendo un solo clic en una de las selecciones.
Importante: para eliminar una selección presionaremos CTRL + D o podemos ir al menú Selección > Deseleccionar.
Ahora repitamos el proceso con la piel, la ropa, y todo lo demás.
Con un poco de paciencia y destreza llegaremos a algo como esto:
Si hacemos zoom (TECLA Z) en nuestra imagen podemos ver si hay partes que se colorearon mal. O a veces hay líneas muy estrechas, y la varita mágica no es la mejor forma de seleccionarlas. Podemos arreglar estas pequeñas imperfecciones con la Herramienta Pincel (TECLA B). Para elegir colores que ya están en nuestro dibujo usaremos la Herramienta Cuentagotas (TECLA I). Con el cuentagotas podemos hacer clic en cualquier color que veamos en nuestro dibujo, y ese color se convertirá en nuestro color de trabajo. De esta manera nos ahorramos el fastidio de tener que ir cada vez al panel de selección de color. Con el pincel podemos pintar en esos espacios pequeños a los que no llega el bote de pintura.
Hay otra forma aún más fácil de usar la Herramienta Cuentagotas: cuando estamos usando la Herramienta Pincel, la TECLA ALT transforma el cursor en el cuentagotas mientras la mantengamos oprimida. Esto nos puede ahorrar mucho tiempo y esfuerzo.
Si aprendimos bien y tuvimos paciencia, tendremos muy pronto toda la capa "Color 1" completamente coloreada.
Bloqueemos la capa "Color 1" y creemos una capa nueva (CTRL + SHIFT + N); llamémosla "Color 2". La colocaremos, en el panel de capas, justo debajo de la capa "Fondo".
Repitamos los mismos pasos:
Ahora que hemos terminado de colorear nuestro dibujo, podemos elegir agregar efectos. Muchos artistas deciden no usarlos, y está bien, pero a mí me gusta, así que síganme y les voy a mostrar un par de trucos muy sencillos para sombrear e iluminar.
Hay muchísimas formas de reproducir estos efectos en Photoshop, pero mi método favorito es el que voy a mostrarles a continuación.
Comencemos con duplicar la capa "Color 1". Esto se logra si seleccionamos la capa y después oprimimos CTRL + J. Esto crea un duplicado justo encima de la capa original. La capa se nombra automáticamente "Color 1 copia".
Necesitamos que esta capa de color sea más oscura. Para eso vamos a oprimir CTRL + M para activar la Ventana de Curvas. Esta ventana nos da la opción de cambiar el aspecto de las luces y sombras de nuestra capa. Arrastremos la línea diagonal un poco hacia abajo y a la izquierda, como se ve en esta imagen:
Después oprimiremos ENTER; ahora el aspecto de nuestra capa de color es más oscuro, pero es posible que algunos de los colores se vean mal.
PASO OPCIONAL: Si los colores parecen naturalmente más oscuros, podemos ignorar este segundo paso, el cual consiste en arreglar la saturación del color. Para esto oprimiremos CTRL + U para abrir la Ventana Tono/saturación. En esta vamos al selector de Saturación (la segunda de tres agujas indicadoras) y deslizaremos el indicador a la izquierda un poco, hasta que la saturación sea aproximadamente de -15 (o al gusto).
Antes de dejar esta ventana podemos deslizar también el selector de Luminosidad a nuestro gusto. El objetivo es que nuestra capa se vea oscura, pero no demasiado oscura, y que los colores se vean más o menos naturales. Cuando estemos satisfechos, oprimamos ENTER para aplicar los cambios.
FIN DEL PASO OPCIONAL.
Ahora recordemos que debajo de esta capa oscura existe la capa "Color 1", que consiste en colores más claros. El truco de este método es que vamos a borrar las partes oscuras y entonces las partes iluminadas van a surgir como por arte de magia.
Seguimos en la capa "Color 1 copia". Seleccionemos la Herramienta Lazo (TECLA L). Con esta herramienta podemos dibujar libremente una selección. Ahora imaginemos que la luz del sol proviene de arriba a la izquierda (como en el dibujo de la manzana en nuestra lección rápida de dibujo): ¿en qué parte de la cabeza de nuestro personaje caería la luz? Dibujemos con el lazo una forma cerrada en esa parte. Una vez hecha la selección, oprimimos la tecla SUPRIMIR (o DELETE) y como con esta tecla se eliminan los píxeles seleccionados, los colores de la capa que está debajo ahora son visibles. Magia.
Recuerden: para eliminar las "hormigas caminando" oprimiremos CTRL + D. Así podemos hacer otra selección con nuestra Herramienta Lazo.
Repitamos este proceso hasta tener todas las sombras e iluminaciones de nuestros personajes:
El último paso del sombreado consiste en simplemente ajustar la opacidad de la capa "Color 1 copia" hasta que las sombras se vean como uno quiere. Yo lo dejé en un 75% de opacidad.
PASO OPCIONAL: Podemos, si queremos, agregar algunos efectos adicionales, como brillos: estos los hago normalmente en una capa distinta llamada "Brillos", que, en el panel de capas, coloco por encima de las capas de color (y a veces incluso por encima de la capa de líneas negras). Utilizo un pincel (TECLA B) de color blanco y hago pequeños trazos en lugares que se supone que brillan, como dientes, metal, cabello, etcétera:
FIN DEL PASO OPCIONAL.
No olviden bloquear las capas que ya no vamos a utilizar para no modificarlas por accidente.
Ahora continuemos, para colorear el fondo de nuestro cómic iremos a la capa "Fondo" y haremos lo mismo que hicimos para colorear nuestros personajes: seleccionar las figuras en la capa "Fondo" y rellenar de color en la capa con la capa "Color 2", después crear un duplicado de la capa "Color 2" que se llamará Color 2 "copia" y repetir los pasos para oscurecer el color y hacer lo mismo que hicimos para que aparecieran las sombras e iluminaciones. La única diferencia es que con el fondo no necesitamos poner mucha atención a los detalles, a menos que nuestro estilo lo exija.
Como solo dibujamos el fondo en uno de los paneles, habrá que hacer cuatro copias del fondo y colocarlas en los cuatro paneles. Ya aprendimos a hacer esto cuando duplicamos los marcos y cuando duplicamos los personajes de la capa "Líneas".
Si repetimos bien nuestro método, al final tendremos todo el coloreado de nuestro cómic listo. Podemos reducir la saturación de nuestro fondo si nos parece que distrae mucho de la acción principal. También podemos agregarle un efecto de desenfoque gaussiano para que se cree un efecto de profundidad.
El desenfoque gaussiano se logra con Menú > Filtro > Desenfocar > Desenfoque gaussiano. Con un rango de 1 a 2 píxeles de desenfoque es suficiente.
Al final tendremos algo como esto:
Para los globos de diálogo yo utilizo la Herramienta Pluma, pero es una herramienta un poco difícil de aprender a usar (pero vale la pena buscar otros tutoriales sobre este muy valioso recurso), así que en este tutorial vamos a hacerlos con nuestro pincel.
Primero que nada, necesitamos saber qué vamos a poner dentro de los globos de diálogo, y esto suele ser... diálogo, obviamente...
Si oprimimos la TECLA T se seleccionará la Herramienta Texto, que sirve precisamente para eso: para escribir texto. Si sabemos utilizar software de proceso de texto (como Microsoft Word), entonces no tendremos problemas para entender las funciones más básicas del uso de texto en Photoshop. Si hacemos clic en una parte de nuestro espacio de trabajo, se creará una nueva capa (capa de texto, diferente a las capas normales), en esta capa podemos escribir, y en el menú contextual de la parte superior de nuestro espacio de trabajo podemos cambiar el tipo de fuente, el color del texto, etcétera.
Para mis cómics utilizo una fuente que yo mismo diseñé, pero podemos usar cualquier fuente que nos guste, aunque hay que tener cuidado con las fuentes difíciles de leer (no importa qué tan cool se vean, lo importante en un cómic es que el mensaje escrito sea primero claro y después bonito) y con las fuentes demasiado trilladas (como Comics Sans y Times New Roman).
También, si planeamos publicar nuestro cómic y hacer dinero con él, es buena idea no utilizar fuentes que prohíben su uso con fines comerciales.
Organicemos el texto en los paneles. Yo utilizo letras con un tamaño entre 9 y 12 puntos. Si el espacio entre los renglones es demasiado grande, tendremos que arreglarlo con la ayuda del Panel de Carácter: seleccionemos el texto (como se selecciona el texto en cualquier software, haciendo clic y arrastrando el cursor sobre las letras) y vayamos a este panel; si no es visible en nuestro espacio de trabajo, lo podemos hacer aparecer con el menú Ventana > Carácter:
En este panel podemos seleccionar muchas opciones sobre los atributos del texto: anchura, distancia entre letras, distancia entre palabras y distancia entre renglones. Arreglemos la distancia entre los renglones de nuestro párrafo a nuestro gusto y hagamos lo mismo con todos los que lo necesiten.
Cuando hagamos un cambio en el texto aparecerá un par de iconos en la esquina superior derecha de nuestro espacio de trabajo (tal vez ya lo hemos visto antes durante nuestro trabajo):
Obviamente, cuando queramos descartar un cambio que hicimos que no nos gustó, presionaremos el icono de la izquierda. Cuando hayamos hecho un cambio exitoso, elegimos el icono de la derecha, o simplemente oprimimos ENTER.
Si, después de escribir y aceptar los cambios de un párrafo queremos moverlo alrededor de nuestros paneles, oprimiremos la TECLA V para seleccionar la Herramienta Mover, y así podemos arrastrar nuestro párrafo y ponerlo donde gustemos (noten que oculté la capa "Fondo" y "Color 2" para poder ver mejor los diálogos):
Después de escribir todos los diálogos podemos crear los globos alrededor de ellos.
Para esto crearemos una nueva capa (CTRL + SHIFT + N), inmediatamente debajo de nuestras capas de texto, a la que llamaremos "Negro". En esta capa dibujaremos con la Herramienta Pincel (TECLA B) círculos, óvalos o rectángulos (dependiendo del estilo de cada quien) alrededor de los diálogos. Como vamos a usar nuestro pulso para hacer estas figuras, es bueno estar preparados para usar el comando "Deshacer" (CTRL + Z) tanto como nos sea necesario. Recordemos una vez más que si queremos deshacer más de una acción también podemos usar CTRL + SHIFT + Z.
Como regla general, los globos de diálogo deben dejar un poco de espacio entre las letras y los bordes:
Cuando hayamos terminado los bordes de nuestros globos de diálogo podemos agregar las colas (o bocados) que los unen con las bocas de nuestros personajes. Esto se logra en dos pasos:
Repitamos este proceso con todos nuestros globos. Al final tendremos muchas figuras cerradas. Es hora de rellenarlas de color blanco para tener nuestros globos de diálogo completos. Para hacer esto vamos a crear una nueva capa (CTRL + SHIFT + N), a la cual llamaremos "Blanco 2".
Antes de comenzar, hagamos visible de nuevo las capas "Fondo" y "Color 2", así podremos ver el relleno blanco cuando lo apliquemos. Seleccionemos después la capa "Negro" y usemos la varita mágica (TECLA W) para seleccionar el espacio interior de nuestros globos de diálogo. Repitamos lo que hicimos antes: la expansión de nuestra selección con el menú Selección > Modificar >Expandir > Expandir 1 píxel (o 2 píxeles).
Vayamos a la capa "Blanco 2" y llenemos nuestras selecciones de color blanco. Podemos usar el método que ya conocemos (con la Herramienta Bote de Pintura, que se activa con la TECLA G o SHIFT + G) o podemos utilizar un método alternativo. Aprendamos ahora sobre ese método.
Para este método sencillo de coloreado vamos a utilizar la Herramienta Varita Mágica (TECLA W). Esta detecta los límites de nuestros píxeles y, si no hay huecos, hace una selección automática de todo el espacio entre las líneas (por esta razón era importante cerrar nuestros dibujos, como lo hicimos en el último paso de la primera parte).
¡Pero no debemos ni podemos colorear por encima de nuestras líneas negras! Vamos a crear una capa exclusiva para el color con CTRL + SHIFT + N. A esta capa la llamaremos "Color 1" y la pondremos justo debajo de la capa "Líneas" Esto es importante: LAS CAPAS DE COLOR VAN DEBAJO DE LAS CAPAS DE LÍNEAS.
Aprovechemos el momento para poner la capa "Fondo" debajo de la capa "Color 1".
Ahora seleccionemos la capa "Líneas", que debe estar bloqueada para evitar colorearla accidentalmente. Pero, aunque no podemos dibujar en ella, sí podemos seleccionar sus píxeles con la varita mágica. Oprimamos, pues, la TECLA W para seleccionar la Herramienta Varita Mágica. Ahora vamos al dibujo de nuestro personaje que está de espaldas y hagamos clic una vez en cualquier lugar dentro del contorno de su cabello. Esto ocurrirá:
El efecto de "hormigas caminando" en el interior de nuestro trazos nos indica que no hay huecos en nuestro dibujo, y podemos colorear ese espacio.
Pero la selección es muy estrecha, así que vamos a expandirla un poco. Vayamos al menú Selección > Modificar > Expandir, como se ve en la imagen:
Aparecerá un pequeño diálogo que nos pregunta qué tanto queremos expandir la selección. Normalmente 1 píxel o 2 es suficiente. Presionemos ENTER para aceptar.
Ahora podemos aplicar el color que queramos. Para seleccionar el color podemos hacer clic en el icono de color frontal:
Se abrirá la ventana "Selector de color". Podemos hacer clic en cualquier lugar y seleccionar el que más nos guste. Oprimimos ENTER para aceptar y nuestro color está listo para ser aplicado.
Como hicimos una selección con la varita mágica, los cambios que hagamos en la capa solo afectarán a la selección, y así tendremos un dibujo limpio y preciso.
Para colorear podemos usar una gran variedad de métodos, pero por ahora usaremos dos: el pincel (TECLA B) y la Herramienta Bote de Pintura (TEGLA G).
Oprimamos la TECLA G para seleccionar la Herramienta Bote de Pintura. Si no funciona (en ciertas versiones de Photoshop la tecla G selecciona la Herramienta Degradado) simplemente oprimamos SHIFT + G y veremos el icono del bote de pintura como nuestro cursor.
Ahora vayamos a la capa donde queremos aplicar el color, es decir, la capa "Color 1". Después de seleccionarla en el panel de capas, simplemente hagamos clic dentro de la selección y veremos cómo instantáneamente todo el cabello de nuestro personaje está ahora coloreado.
¿Pero qué tal si queremos ahorrar tiempo y colorear todas las cabelleras que son de un mismo color en un solo proceso?
Para esto volveremos a la capa "Líneas" y allí seleccionaremos con la varita mágica (TECLA W) el cabello de nuestro personaje; después nos aseguraremos de que en el menú contextual de selección (en la parte superior de nuestro espacio, como se ve en la ilustración de abajo) está seleccionado el botón "Añadir a la selección". Este botón permite hacer selecciones varias veces, en lugar de solo una a la vez. Ahora seleccionemos todas las cabelleras de nuestro personaje.
Repitamos el paso Menú Selección > Modificar > Expandir para aumentar en un píxel nuestra selección. Una vez seleccionado todo lo que queríamos y expandida nuestra selección, volveremos a la capa "Color 1" y ahí usaremos la Herramienta Bote de Pintura para colorear las cabelleras de un mismo color. Esto se logra haciendo un solo clic en una de las selecciones.
Importante: para eliminar una selección presionaremos CTRL + D o podemos ir al menú Selección > Deseleccionar.
Ahora repitamos el proceso con la piel, la ropa, y todo lo demás.
Con un poco de paciencia y destreza llegaremos a algo como esto:
Si hacemos zoom (TECLA Z) en nuestra imagen podemos ver si hay partes que se colorearon mal. O a veces hay líneas muy estrechas, y la varita mágica no es la mejor forma de seleccionarlas. Podemos arreglar estas pequeñas imperfecciones con la Herramienta Pincel (TECLA B). Para elegir colores que ya están en nuestro dibujo usaremos la Herramienta Cuentagotas (TECLA I). Con el cuentagotas podemos hacer clic en cualquier color que veamos en nuestro dibujo, y ese color se convertirá en nuestro color de trabajo. De esta manera nos ahorramos el fastidio de tener que ir cada vez al panel de selección de color. Con el pincel podemos pintar en esos espacios pequeños a los que no llega el bote de pintura.
Hay otra forma aún más fácil de usar la Herramienta Cuentagotas: cuando estamos usando la Herramienta Pincel, la TECLA ALT transforma el cursor en el cuentagotas mientras la mantengamos oprimida. Esto nos puede ahorrar mucho tiempo y esfuerzo.
Si aprendimos bien y tuvimos paciencia, tendremos muy pronto toda la capa "Color 1" completamente coloreada.
Bloqueemos la capa "Color 1" y creemos una capa nueva (CTRL + SHIFT + N); llamémosla "Color 2". La colocaremos, en el panel de capas, justo debajo de la capa "Fondo".
Repitamos los mismos pasos:
1. Seleccionar con la varita mágica en la capa "Fondo" (bloqueada).
2. Expandir selección con Menú Selección > Modificar > Expandir 1 píxel.
3. Ir a la capa "Color 2" y colorear con la Herramienta Bote de Pintura, perfeccionar con la Herramienta Pincel.
Ahora que hemos terminado de colorear nuestro dibujo, podemos elegir agregar efectos. Muchos artistas deciden no usarlos, y está bien, pero a mí me gusta, así que síganme y les voy a mostrar un par de trucos muy sencillos para sombrear e iluminar.
Lección ultrarrápida de dibujo:
Casi todos los objetos que vemos tienen sombras e iluminación. La iluminación llega de un lado y la sombra sale por el lado contrario, como se ve aquí:
Fin de la lección de dibujo.
Hay muchísimas formas de reproducir estos efectos en Photoshop, pero mi método favorito es el que voy a mostrarles a continuación.
Comencemos con duplicar la capa "Color 1". Esto se logra si seleccionamos la capa y después oprimimos CTRL + J. Esto crea un duplicado justo encima de la capa original. La capa se nombra automáticamente "Color 1 copia".
Necesitamos que esta capa de color sea más oscura. Para eso vamos a oprimir CTRL + M para activar la Ventana de Curvas. Esta ventana nos da la opción de cambiar el aspecto de las luces y sombras de nuestra capa. Arrastremos la línea diagonal un poco hacia abajo y a la izquierda, como se ve en esta imagen:
Después oprimiremos ENTER; ahora el aspecto de nuestra capa de color es más oscuro, pero es posible que algunos de los colores se vean mal.
PASO OPCIONAL: Si los colores parecen naturalmente más oscuros, podemos ignorar este segundo paso, el cual consiste en arreglar la saturación del color. Para esto oprimiremos CTRL + U para abrir la Ventana Tono/saturación. En esta vamos al selector de Saturación (la segunda de tres agujas indicadoras) y deslizaremos el indicador a la izquierda un poco, hasta que la saturación sea aproximadamente de -15 (o al gusto).
Antes de dejar esta ventana podemos deslizar también el selector de Luminosidad a nuestro gusto. El objetivo es que nuestra capa se vea oscura, pero no demasiado oscura, y que los colores se vean más o menos naturales. Cuando estemos satisfechos, oprimamos ENTER para aplicar los cambios.
FIN DEL PASO OPCIONAL.
Ahora recordemos que debajo de esta capa oscura existe la capa "Color 1", que consiste en colores más claros. El truco de este método es que vamos a borrar las partes oscuras y entonces las partes iluminadas van a surgir como por arte de magia.
Seguimos en la capa "Color 1 copia". Seleccionemos la Herramienta Lazo (TECLA L). Con esta herramienta podemos dibujar libremente una selección. Ahora imaginemos que la luz del sol proviene de arriba a la izquierda (como en el dibujo de la manzana en nuestra lección rápida de dibujo): ¿en qué parte de la cabeza de nuestro personaje caería la luz? Dibujemos con el lazo una forma cerrada en esa parte. Una vez hecha la selección, oprimimos la tecla SUPRIMIR (o DELETE) y como con esta tecla se eliminan los píxeles seleccionados, los colores de la capa que está debajo ahora son visibles. Magia.
Recuerden: para eliminar las "hormigas caminando" oprimiremos CTRL + D. Así podemos hacer otra selección con nuestra Herramienta Lazo.
Repitamos este proceso hasta tener todas las sombras e iluminaciones de nuestros personajes:
1. Dibujar una forma cerrada con la Herramienta Lazo.(No es necesario ser absolutamente perfectos, y es normal equivocarse un poco en esta parte del proceso). Recuerden: CTRL + Z es su mejor amigo.
2. Presionar la tecla SUPRIMIR o DELETE.
3. Presionar CTRL + D para eliminar el marco de selección. y comenzar otro.
El último paso del sombreado consiste en simplemente ajustar la opacidad de la capa "Color 1 copia" hasta que las sombras se vean como uno quiere. Yo lo dejé en un 75% de opacidad.
PASO OPCIONAL: Podemos, si queremos, agregar algunos efectos adicionales, como brillos: estos los hago normalmente en una capa distinta llamada "Brillos", que, en el panel de capas, coloco por encima de las capas de color (y a veces incluso por encima de la capa de líneas negras). Utilizo un pincel (TECLA B) de color blanco y hago pequeños trazos en lugares que se supone que brillan, como dientes, metal, cabello, etcétera:
FIN DEL PASO OPCIONAL.
No olviden bloquear las capas que ya no vamos a utilizar para no modificarlas por accidente.
Ahora continuemos, para colorear el fondo de nuestro cómic iremos a la capa "Fondo" y haremos lo mismo que hicimos para colorear nuestros personajes: seleccionar las figuras en la capa "Fondo" y rellenar de color en la capa con la capa "Color 2", después crear un duplicado de la capa "Color 2" que se llamará Color 2 "copia" y repetir los pasos para oscurecer el color y hacer lo mismo que hicimos para que aparecieran las sombras e iluminaciones. La única diferencia es que con el fondo no necesitamos poner mucha atención a los detalles, a menos que nuestro estilo lo exija.
Como solo dibujamos el fondo en uno de los paneles, habrá que hacer cuatro copias del fondo y colocarlas en los cuatro paneles. Ya aprendimos a hacer esto cuando duplicamos los marcos y cuando duplicamos los personajes de la capa "Líneas".
Si repetimos bien nuestro método, al final tendremos todo el coloreado de nuestro cómic listo. Podemos reducir la saturación de nuestro fondo si nos parece que distrae mucho de la acción principal. También podemos agregarle un efecto de desenfoque gaussiano para que se cree un efecto de profundidad.
El desenfoque gaussiano se logra con Menú > Filtro > Desenfocar > Desenfoque gaussiano. Con un rango de 1 a 2 píxeles de desenfoque es suficiente.
Al final tendremos algo como esto:
Para los globos de diálogo yo utilizo la Herramienta Pluma, pero es una herramienta un poco difícil de aprender a usar (pero vale la pena buscar otros tutoriales sobre este muy valioso recurso), así que en este tutorial vamos a hacerlos con nuestro pincel.
Primero que nada, necesitamos saber qué vamos a poner dentro de los globos de diálogo, y esto suele ser... diálogo, obviamente...
Si oprimimos la TECLA T se seleccionará la Herramienta Texto, que sirve precisamente para eso: para escribir texto. Si sabemos utilizar software de proceso de texto (como Microsoft Word), entonces no tendremos problemas para entender las funciones más básicas del uso de texto en Photoshop. Si hacemos clic en una parte de nuestro espacio de trabajo, se creará una nueva capa (capa de texto, diferente a las capas normales), en esta capa podemos escribir, y en el menú contextual de la parte superior de nuestro espacio de trabajo podemos cambiar el tipo de fuente, el color del texto, etcétera.
Para mis cómics utilizo una fuente que yo mismo diseñé, pero podemos usar cualquier fuente que nos guste, aunque hay que tener cuidado con las fuentes difíciles de leer (no importa qué tan cool se vean, lo importante en un cómic es que el mensaje escrito sea primero claro y después bonito) y con las fuentes demasiado trilladas (como Comics Sans y Times New Roman).
También, si planeamos publicar nuestro cómic y hacer dinero con él, es buena idea no utilizar fuentes que prohíben su uso con fines comerciales.
Organicemos el texto en los paneles. Yo utilizo letras con un tamaño entre 9 y 12 puntos. Si el espacio entre los renglones es demasiado grande, tendremos que arreglarlo con la ayuda del Panel de Carácter: seleccionemos el texto (como se selecciona el texto en cualquier software, haciendo clic y arrastrando el cursor sobre las letras) y vayamos a este panel; si no es visible en nuestro espacio de trabajo, lo podemos hacer aparecer con el menú Ventana > Carácter:
En este panel podemos seleccionar muchas opciones sobre los atributos del texto: anchura, distancia entre letras, distancia entre palabras y distancia entre renglones. Arreglemos la distancia entre los renglones de nuestro párrafo a nuestro gusto y hagamos lo mismo con todos los que lo necesiten.
Cuando hagamos un cambio en el texto aparecerá un par de iconos en la esquina superior derecha de nuestro espacio de trabajo (tal vez ya lo hemos visto antes durante nuestro trabajo):
Obviamente, cuando queramos descartar un cambio que hicimos que no nos gustó, presionaremos el icono de la izquierda. Cuando hayamos hecho un cambio exitoso, elegimos el icono de la derecha, o simplemente oprimimos ENTER.
Si, después de escribir y aceptar los cambios de un párrafo queremos moverlo alrededor de nuestros paneles, oprimiremos la TECLA V para seleccionar la Herramienta Mover, y así podemos arrastrar nuestro párrafo y ponerlo donde gustemos (noten que oculté la capa "Fondo" y "Color 2" para poder ver mejor los diálogos):
Después de escribir todos los diálogos podemos crear los globos alrededor de ellos.
Para esto crearemos una nueva capa (CTRL + SHIFT + N), inmediatamente debajo de nuestras capas de texto, a la que llamaremos "Negro". En esta capa dibujaremos con la Herramienta Pincel (TECLA B) círculos, óvalos o rectángulos (dependiendo del estilo de cada quien) alrededor de los diálogos. Como vamos a usar nuestro pulso para hacer estas figuras, es bueno estar preparados para usar el comando "Deshacer" (CTRL + Z) tanto como nos sea necesario. Recordemos una vez más que si queremos deshacer más de una acción también podemos usar CTRL + SHIFT + Z.
Como regla general, los globos de diálogo deben dejar un poco de espacio entre las letras y los bordes:
Cuando hayamos terminado los bordes de nuestros globos de diálogo podemos agregar las colas (o bocados) que los unen con las bocas de nuestros personajes. Esto se logra en dos pasos:
1. Con la Herramienta Borrador (TECLA E, funciona igual que la Herramienta Pincel) borremos un pequeño hueco en el contorno del globo de diálogo:
2. Con Con el pincel (TECLA B) dibujemos el bocado hacia la boca del personaje que habla. No es necesario que llegue hasta la boca, solo tiene que indicar que su dirección es hacia la boca:
Repitamos este proceso con todos nuestros globos. Al final tendremos muchas figuras cerradas. Es hora de rellenarlas de color blanco para tener nuestros globos de diálogo completos. Para hacer esto vamos a crear una nueva capa (CTRL + SHIFT + N), a la cual llamaremos "Blanco 2".
Antes de comenzar, hagamos visible de nuevo las capas "Fondo" y "Color 2", así podremos ver el relleno blanco cuando lo apliquemos. Seleccionemos después la capa "Negro" y usemos la varita mágica (TECLA W) para seleccionar el espacio interior de nuestros globos de diálogo. Repitamos lo que hicimos antes: la expansión de nuestra selección con el menú Selección > Modificar >Expandir > Expandir 1 píxel (o 2 píxeles).
Vayamos a la capa "Blanco 2" y llenemos nuestras selecciones de color blanco. Podemos usar el método que ya conocemos (con la Herramienta Bote de Pintura, que se activa con la TECLA G o SHIFT + G) o podemos utilizar un método alternativo. Aprendamos ahora sobre ese método.
Con nuestras selecciones hechas, simplemente oprimamos SHIFT + F5 para abrir la "Ventana Rellenar". Un menú desplegable nos va a ofrecer varias opciones de relleno: color, blanco, negro, etcétera. Elijamos "Blanco" y oprimamos ENTER para aplicarlo y después CTRL + D para eliminar las selecciones.
Y listo, nuestra selección ha sido rellenada de blanco. Con un pincel con color blanco podemos arreglar las pequeñas imperfecciones que hayan podido resultar de este proceso.
Y así hemos terminado nuestro cómic. No fue nada fácil, pero nada bueno es fácil. Si alguien tuvo la paciencia y fuerza de seguir todo este tutorial, lo felicito y le agradezco la atención. Espero que la práctica y la perseverancia lleguen a hacerte, amable lectora, mi rival en el mundo de los cómics. Y, hasta entonces... nos vemos en el infierno.
Aquí está el resultado (con algunos ajustes extra que son algo así como mi receta secreta). Abajo de él también incluyo el cómic en el cual me basé (lo dibujé en 2004). Si quieren ver más de mis cómics, vayan a algrito.com, o si les interesa ver mi arte, vayan a mi nueva galería de arte en línea, Carlos Mal.
Si tienen alguna pregunta, duda o quieren alguna aclaración sobre algo que aparece en este tutorial háganmelo saber en mi página de Facebook.



















































































oye pana infinitas gracias no sabes como he pasado trabajo para conseguir un tutorial excelente como el tuyo. Sé que me ayudará muchísimo, seguiré con esto hasta el final y quizás algún día nos demos la mano ja ja ja. Gracias de nuevo y estaré pendiente de todas tus ùblicaciones. Saludos
ResponderBorrarQué gusto me da que este tutorial haya sido de tu agrado. Si sigues estas instrucciones, me gustaría que me mostraras el producto final.
BorrarExcelente, desde el principio hasta el final!! Se ve que lo mas importante es esforzarse en los detalles, toma tiempo y dedicacion pero vale la pena, yo pocas veces dibujo y lo hago a mouse(cuesta mucho mas xD).
ResponderBorrarAqui se aprende bastante del photoshop, tantas herramientas y muchas opciones.
Qué valentía dibujar con mouse. Yo lo hice por muchos años, y sí que es difícil, lo bueno es que uno aprende muchos trucos que te pueden servir también si algún día decides usar tableta.
BorrarMuchas muchas gracias! por compartir tu conocimiento estoy haciendo el trabajo de fin de máster y me viene de rechupete :)
ResponderBorrarEs un placer saber que este tutorial es útil. Un gran saludo.
Borraroye agradecido,una consulta puedo ocupar la pluma en ves del pincel para dibujar?
ResponderBorrarAntes de tener tableta utilizaba la herramienta pluma (Pen tool) para dibujar, y sí lo puedes hacer, pero toma mucho tiempo; estoy seguro de que si practicas mucho puedes adquirir agilidad y velocidad, pero normalmente es más fácil dibujar con el pincel (Brush tool).
BorrarCuál es la aplicación y como la
ResponderBorrar